
Learn the Essential Design Terminology: Brief, Prototype & More
Why Understanding Design Terms Matters
If you want to collaborate effectively with designers, you need to speak their language. Design terminology can sometimes feel overwhelming, but once you understand the basics, you’ll be able to communicate your ideas clearly and work more efficiently. Below is a list of key design terms every beginner should know.
1. Mock-Up
A mock-up is a realistic representation of a design placed in context. This is particularly useful for packaging design, but it applies to almost every type of project. Mock-ups help visualize how a design will look in the real world before finalizing it.
2. Moodboard
A moodboard is a collection of images, colors, and text used to define the style or mood of a project. It helps designers and clients align their vision and establish a cohesive aesthetic direction.
3. Aspect Ratio
Aspect ratio refers to the proportional relationship between width and height in an image or screen. Some common aspect ratios include:
- Portrait mode: 9:16 (e.g., a phone held upright)
- Landscape mode: 16:9 (e.g., a widescreen video)
Understanding aspect ratios is crucial when designing for different platforms, such as social media banners and website images.
4. Typography
Typography is all about how text looks in a design. Key typography terms include:
- Copy: The actual written content, including slogans and headlines.
- Copywriting: The process of crafting compelling text for marketing and design purposes.
5. Raster vs. Vector
- Raster images are made of pixels, meaning they lose quality when scaled up (e.g., digital paintings, photos).
- Vector images are created with mathematical formulas, making them infinitely scalable without losing quality (e.g., logos, icons).
6. Royalty-Free Stock Photos
A royalty-free stock photo is an image that usually requires a one-time purchase, but doesn’t demand additional payments based on usage. This differs from standard royalty-based licensing, where creators get paid per use.
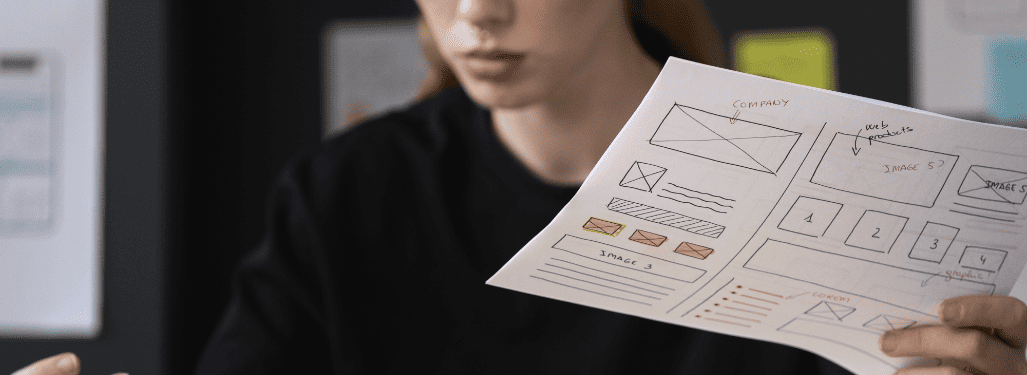
7. Wireframe
A wireframe is a rough sketch or low-fidelity outline of a design. It helps structure a project before adding details like colors, fonts, and images.
8. Negative Space (White Space)
Negative space is the empty space in a design. High-end designs often use ample negative space to create a clean, elegant look that enhances readability and brand perception.
9. Flat Design vs. Skeuomorphism
- Flat design is a minimalist, two-dimensional design style that avoids complex textures and shadows.
- Skeuomorphism was a dominant style in the past, characterized by realistic, highly detailed elements (e.g., old iPhone icons with shadows and textures).
10. Lorem Ipsum
Lorem Ipsum is placeholder text used when the final content isn’t available. It helps designers create layouts that mimic real-world usage without needing actual copy.
11. Style Guide
A style guide is a document outlining a brand’s design rules, including fonts, colors, logo usage, and more. Consistency is key—big brands like Coca-Cola never break their visual identity.
12. Brief
A brief is a document that outlines a design project’s scope. It typically includes:
- Business background
- Project goals
- Examples of preferred (or disliked) designs
- Target audience
- Timeline and budget
13. Handoff (Handover Process)
The handoff process marks the final stage of a project when the designer delivers the completed work. It typically includes:
- Source files (e.g., Photoshop, Figma files)
- Instructions for implementation
- Relevant links and access details
Final Thoughts
These are some of the most common design terms you’ll encounter when working with designers. Mastering these concepts will improve communication, streamline your projects, and help you better understand the design process. Keep learning, and soon, you’ll be speaking the language of designers fluently!